s ist soweit: Nach langen Überlegungen haben wir beschlossen, unsere Webseite neu zu gestalten. Reduziert sollte sie sein, das Wesentliche ins Auge springen lassen und zugleich einen guten Eindruck davon vermitteln, wer wir sind und was wir tun. Bei der Designsprache wollten wir uns an der bisherigen Webseite orientieren und dieser in ihrer Farbgebung verhaftet bleiben, ohne jedoch die Chance verstreichen zu lassen, Aspekte der Typografie und der Bildlichkeit zu überholen. Tatsächlich sind wir schnell zu dem Schluss gekommen, dass ein paar gelegentliche Änderungen auf lange Sicht nicht unbedingt zielführend sind, weswegen wir die Seite nicht nur entkernt, sondern komplett neu aufgesetzt haben. Neues Theme, neue Inhalte, neues Glück. Im Nachfolgenden möchten wir die wichtigsten Überlegungen und Veränderungen dokumentieren und auch kommentieren.
Das Design
Das Farbschema mit der blauen Akzentfarbe und der schwarzen Schrift auf weißem Grund entspricht, wie erwähnt, dem alten Farbschema, ist aber um einige Grautöne erweitert worden. Wichtiger als Farbanpassungen waren die typographischen Veränderungen. Im Navigationsmenü sowie in einigen anderen Überschriften und Hervorhebungen kommt Josefin Sans zum Einsatz, eine geometrische Sans Serif, die insbesondere in ihrer kapitalisierten Form an andere beliebte Sans Serifen wie Brandon Grotesque erinnert. Als Brotschrift wurde für den Fließtext Crimson Pro gewählt, eine Weiterentwicklung der Crimson, die ebenso wie diese an eine klassische Garamond angelehnt ist. Auch in einigen Überschriften setzen wir die Crimson Pro ein, manchmal in ihrer kursiven Form, weil sie auch da eine gute Figur macht. Nun, zumindest ist das unsere Meinung, das weite Feld der Typografie verlangt ja bekanntlich nach einer eigenen Expertise.

Neben einer Erneuerung des Schriftbildes war es uns wichtig, auch insgesamt für ausgewogene Seitenlayouts zu sorgen. White Space wird als Designelement generell unterschätzt – denn die Abwesenheit von Inhalten lenkt den Blick erst auf die Inhalte. Aus diesem Grund gibt es auch nur auf unserer Startseite ein seitenfüllendes Bild als visuelle Repräsentation des übergeordneten Rahmens, in den das CCeH eingebettet ist: das Forschungsfeld der (insbes. deutschsprachigen) digitalen Geisteswissenschaften. Hierfür haben wir eine bekannte historische Szene gewählt, in der der junge Felix Mendelssohn Bartholdy den alternden Johann Wolfgang von Goethe 1821 in Weimar besucht und ihm etwas auf dem Klavier vorspielt, abgebildet in der Zeitschrift Die Gartenlaube von 1867 und von uns durch geometrische Artefakte aufgebrochen, die eine digitale Durchdringung von Kultur und Kulturerbe suggerieren sollen; was zugleich Fragen sowohl nach dem medialen Surrogat als auch nach der Verbindung von Symboliken aufwirft, die in den Digital Humanities zum grundlegenden Diskussionskanon gehören.
Der Inhalt
Inhalt und Design gehen Hand in Hand. Das oberste Gebot hieß: Minimalismus, aber durchdacht. Was die Anzahl der Seiten und ihre Gliederung angeht, so ging der Trend bei der neuen Seite klar hin zur Entschlackung. Lehre und Veranstaltungen sind als eigene Menüpunkte weggefallen, entsprechende Hinweise über Beteiligungen unsererseits oder Ankündigungen werden sich natürlich weiterhin finden, nämlich im Blog. Eine umfassendere Übersicht zu den Lehrveranstaltungen mit DH-Bezug bietet in jedem Semester im Übrigen das IDH. Alle weiteren Unterschiede in der Sitemap wären teilweise zu verworren, um sie zu schildern, insofern sollte die Frage einfach lauten: Fehlt auf der neuen Seite etwas? Wir glauben (hoffen!) nicht. Außerdem arbeiten wir noch daran, einige ausgewählte Inhalte der älteren Seite auf die neue Seite zu migrieren.
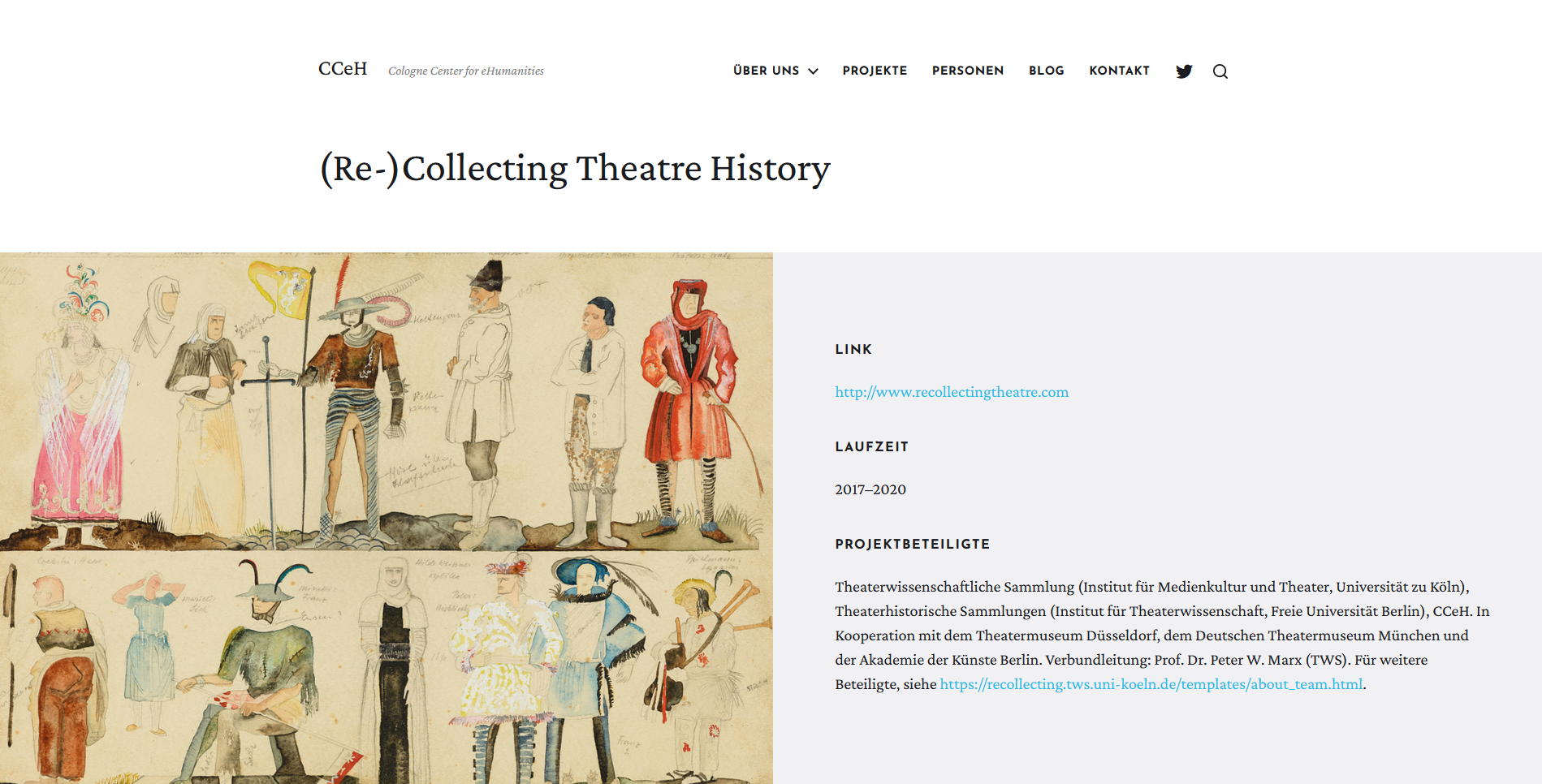
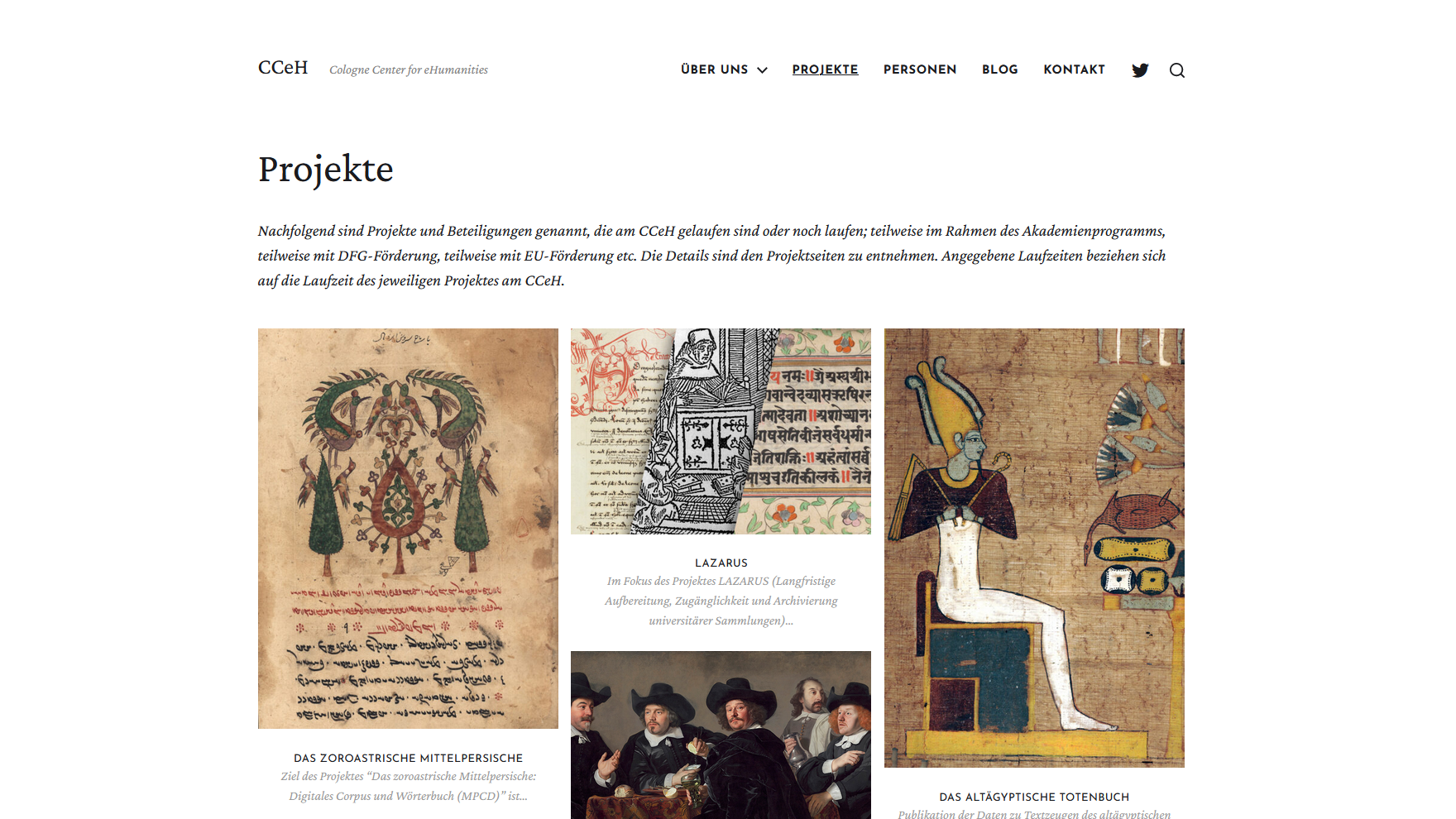
Die Umstellung kommt daher keinem radikalen Kahlschlag gleich. Tatsächlich sind bereits Inhalte hinzugekommen. Und zwar nicht ganz unwesentliche: Denn es gibt jetzt nicht nur eine neue bebilderte Portfolio-Übersicht über die Projekte, an denen wir als CCeH früher einmal beteiligt waren oder es momentan sind, sondern auch eigene Projektseiten, auf denen jeweils einige zentrale Informationen gebündelt werden. Und auch hier zeigt sich die Verbindung von Design und Inhalt, da es uns wichtig war, über sinnvoll eingebundene Bildinhalte einen besseren Eindruck von der Vielfalt an Materialien geisteswissenschaftlicher Forschung zu vermitteln, mit denen wir uns beschäftigen. Man wird es uns hoffentlich nachsehen, falls es nach dem Re-Launch noch Nachzügler geben sollte – über die Jahre hat sich doch einiges angesammelt.
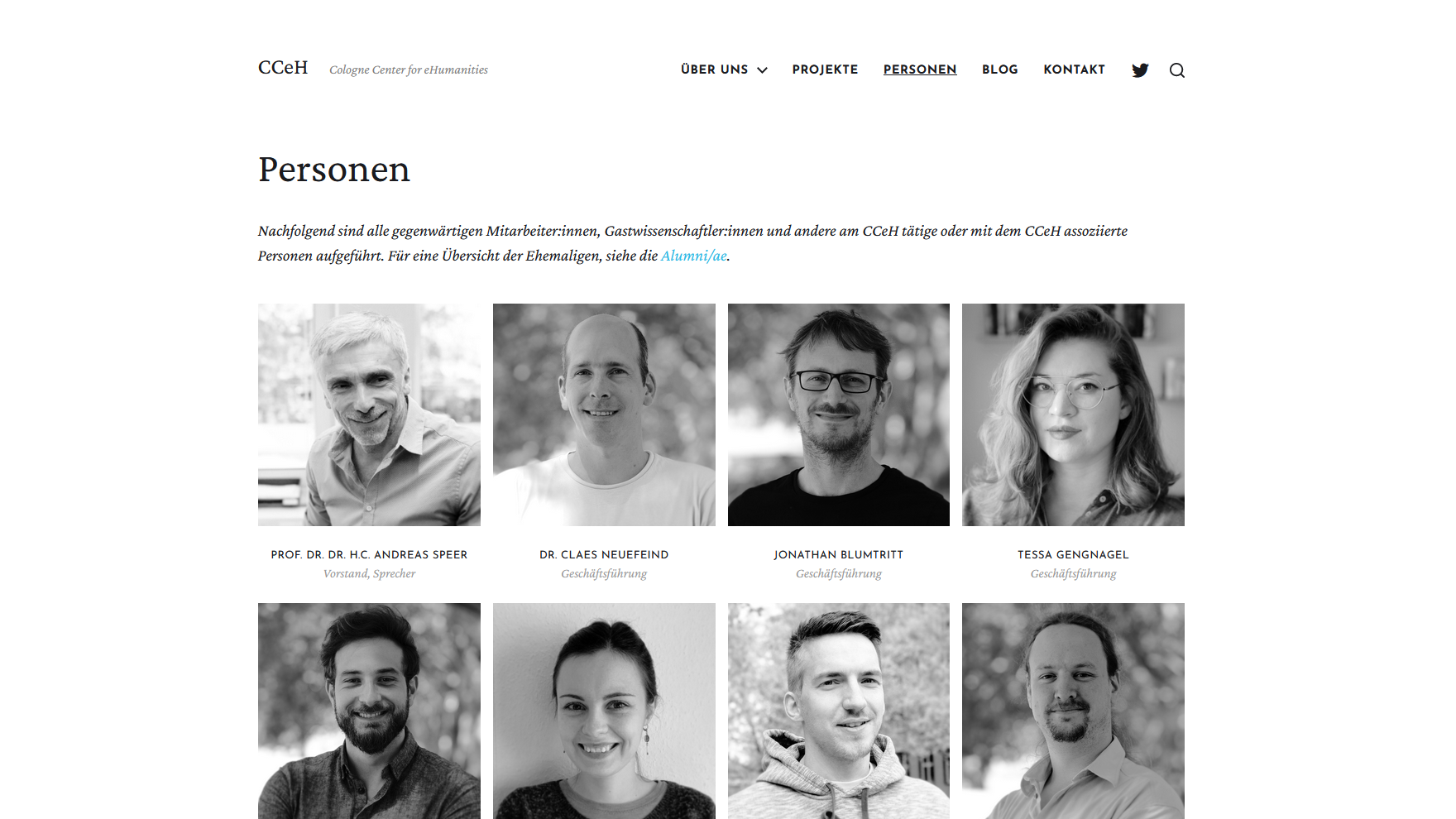
Neben den Projektseiten gibt es nun außerdem auch Profilseiten für Personen, die am CCeH involviert sind, sei es als aktive Mitarbeiter oder assoziierte Wissenschaftler. Wir haben es allen freigestellt, eine eigene Seite angelegt zu bekommen, weswegen man von manchen Personen eine finden wird und von anderen eben nicht. Kontaktinformationen finden sich zu allen Aktiven / Assoziierten entweder auf den Profilseiten oder bei der alternativen Vergrößerung des Profilfotos in der Lightbox als Bildunterschrift.
Nice to Have
Es soll nicht unerwähnt bleiben, dass es durchaus einige Features gibt, die wir gerne in Zukunft noch implementieren würden. Hier sind insbesondere zwei hervorzuheben: Zum einen möchten wir die Seite möglichst bald zweisprachig anbieten (de/en), zum anderen testen wir Möglichkeiten, die Accessibility der Seite zu verbessern. Grundsätzlich haben wir auf diverse Aspekte geachtet wie die Verwendung von alt-Attributen bei Bildern, Kontrast, Responsive Design. Trotzdem sind wir uns bewusst, dass es hier noch Verbesserungspotential gibt und werden uns entsprechend weiterhin mit der Thematik auseinandersetzen und sie bei Updates der Seite berücksichtigen.
Vorher / Nachher
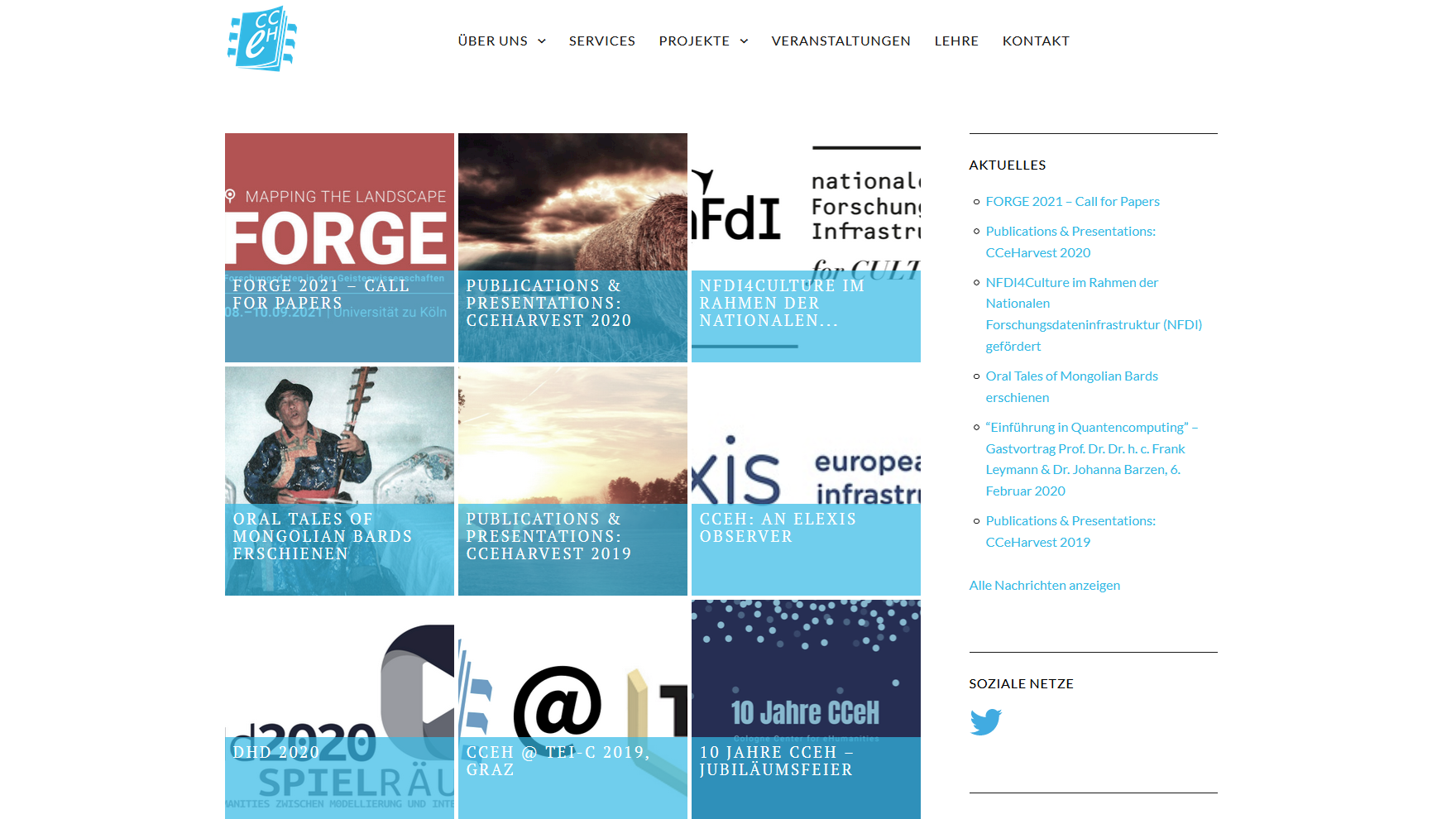
Zu guter Letzt haben wir nachfolgend einige Vergleichsbilder zusammengestellt. Auf der linken Seite ist jeweils das Erscheinungsbild der alten Webseite zu sehen, auf der rechten Seite das der neuen. Wie man sieht: Irgendwie verwandt, teilweise ähnlich, aber im Ergebnis doch sehr unterschiedlich. Und so soll es bei einem Re-Design ja schließlich auch sein.








[Abschließender Hinweis: Für das Re-Design der Seite sowie das Grafikdesign zeichnet Tessa Gengnagel verantwortlich. Bei Fragen oder Anmerkungen also gerne auch direkt kontaktieren.]